Perfectの勉強用として作った SwiftBBS がひとまず動くようになったので、PerfectLibを使ったServer-Sideアプリの作り方をまとめました。
作り方といってもXcodeの設定のみですが。
Perfectの勉強用として作った SwiftBBS がひとまず動くようになったので、PerfectLibを使ったServer-Sideアプリの作り方をまとめました。
作り方といってもXcodeの設定のみですが。
PerfectLibをApache2からFastCGIとして動かしてたが、nginxでは動かせないのかと思って設定してみた。
PerfectのExampleをFastCGIでnginxから動かす
SwiftがLinux(今のところUbuntuのみ)で動くようになったので、話題のフレームワークPerfectをインストールしてみました。
Perfectlibのインストール方法はgithub.comのgistにまとめてます
WYSIWYGエディタは「CKEditor」 + 「CKFinder」を利用していたが、「KCFinder」というツールを見つけた。
CKFinderは有料だが、KCFinderは無料で利用可なので、早速導入してみた。
インストールはこちらを参考にさせていただきました。
では、早速インストールしてみる。
1.CKEditorをインストール
(詳細は省略)
2.KCFinderをダウンロード
3.ダウンロードしたKCFinderををサーバーに設置
CKEditorを doc_root/js/ckeditor に設置しているので、
KCFinderを doc_root/js/kcfinder に設置する
4.kcfinder/config.php に追記
// override config setting
$_CONFIG['disabled'] = !CheckAuthentication();
$_CONFIG['uploadURL'] = '/uploads/';
$_CONFIG['uploadDir'] = 'doc_root/uploads/';
// ユーザー認証
function CheckAuthentication() {
include 'lib/Admin/Auth.php';
return AdminAuth::isAuthorized();
}
※【AdminAuth】クラスは自作クラス
5.CKEditorにKCFinderをセットアップ
ckeditor/config.js を修正
CKEDITOR.editorConfig = function( config )
・・・
config.filebrowserBrowseUrl = '/js/kcfinder/browse.php?type=files';
config.filebrowserImageBrowseUrl = '/js/kcfinder/browse.php?type=images';
config.filebrowserFlashBrowseUrl = '/js/kcfinder/browse.php?type=flash';
config.filebrowserUploadUrl = '/js/kcfinder/upload.php?type=files';
config.filebrowserImageUploadUrl = '/js/kcfinder/upload.php?type=images';
config.filebrowserFlashUploadUrl = '/js/kcfinder/upload.php?type=flash';
});
これでインストール完了。
6.実際にアクセスしてみる。
「サーバーブラウザ-」をクリック
原因を調査すると、kcfinder/core/autoload.php に定義されている function __autoload() が正常に動作していない様子。
自分のソースではZendFramework なども使用しているため、__autoload() が上書きされてしまったようだ。
7.ということで、再度 kcfinder/config.php に追記
// __autoloaderが上書きされるので再定義
spl_autoload_register('kcfinderAutoload');
function kcfinderAutoload($class) {
if ($class == "uploader")
require "core/uploader.php";
elseif ($class == "browser")
require "core/browser.php";
elseif (file_exists("core/types/$class.php"))
require "core/types/$class.php";
elseif (file_exists("lib/class_$class.php"))
require "lib/class_$class.php";
elseif (file_exists("lib/helper_$class.php"))
require "lib/helper_$class.php";
}
再度アクセスする。
めでたく表示されました。
ちなみにファイルのアップロードは、FireFoxやGoogleChromeならドラッグ&ドロップでも行えます。
便利!!
「KCFinder」は「CKFinder」と遜色なく使える。
ただし注意点として、KCFinderは以下の条件が必要
郵便番号検索APIを公開しました。
郵便番号検索と住所検索ができます。
元データは、日本郵便の郵便番号データおよび事業所の個別郵便番号データを使用しています。
毎月1日の早朝に最新データを取り込みDBを更新します。
※日本郵便のサイトでは月末に更新されているようです。
無料で利用できます。
今後、サーバーの負荷状況によってアクセス制限をすることがあるかもしれませんが、今のところは考えていません。
利用される方は、利用規約に同意したとみなします。
[結果を json で取得したい場合]
http://groovelab.asia/zipcode/address.json
[結果を xml で取得したい場合]
http://groovelab.asia/zipcode/address.xml
zipcode : 郵便番号
※8000001 または 800-0001 としてください。
※文字コードはUTF-8
・リクエスト郵便番号に対応する住所データが存在する場合
| 項目名 | 値 | 説明 |
|---|---|---|
| status | 'OK' | データ取得状態 |
| results | array | 取得データを格納 |
| results.method | 'address' | リクエストメソッド |
| results.type | 'json' or 'xml' | レスポンスタイプ |
| results.count | '1' | 取得したデータ件数 |
| results.address | array | 取得した住所データを格納 |
| results.address.zipcode | ex.) '8100001' | リクエストした郵便番号 |
| results.address.ken_id | ex.) '40' | 都道府県ID |
| results.address.ken | ex.) '福岡県' | 都道府県名 |
| results.address.address1 | ex.) '福岡市中央区' | 住所1 |
| results.address.address2 | ex.) '天神' | 住所2 |
| results.address.ken_kana | ex.) 'フクオカケン' | 都道府県名カナ |
| results.address.address1_kana | ex.) 'フクオカシチュウオウク' | 住所1カナ |
| results.address.address2_kana | ex.) 'テンジン' | 住所2カナ |
・リクエスト郵便番号に対応する住所データが存在しない場合
| 項目名 | 値 | 説明 |
|---|---|---|
| status | 'OK' | データ取得状態 |
| results | array | 取得データを格納 |
| results.method | 'address' | リクエストメソッド |
| results.type | 'json' or 'xml' | レスポンスタイプ |
| results.count | '0' | 取得したデータ件数 |
| results.address | 空配列 | 取得データがない |
json で取得したい場合
http://groovelab.asia/zipcode/address.json?zipcode=8000001
または、
http://groovelab.asia/zipcode/address.json?zipcode=800-0001
xml で取得したい場合
http://groovelab.asia/zipcode/address.xml?zipcode=8000001
または、
http://groovelab.asia/zipcode/address.xml?zipcode=800-0001
[結果を json で取得したい場合]
http://groovelab.asia/zipcode/search.json
[結果を xml で取得したい場合]
http://groovelab.asia/zipcode/search.xml
keyword : 検索キーワード
start:データ取得オフセット
※1度に取得できるデータ件数は100件まで
※文字コードはUTF-8
・検索キーワードに対応する住所データが存在する場合
| 項目名 | 値 | 説明 |
|---|---|---|
| status | 'OK' | データ取得状態 |
| results | array | 取得データを格納 |
| results.method | 'search' | リクエストメソッド |
| results.type | 'json' or 'xml' | レスポンスタイプ |
| results.count | ex.) '100' | 取得したデータ件数 ※総件数ではありません |
| results.next | ex.) '100' | 次回取得時にstartパラメータにセットするオフセット値 ※0の場合、全データ取得済み |
| results.address | array | 取得した住所データを格納 |
| results.address.zipcode | ex.) '8100001' | リクエストした郵便番号 |
| results.address.ken_id | ex.) '40' | 都道府県ID |
| results.address.ken | ex.) '福岡県' | 都道府県名 |
| results.address.address1 | ex.) '福岡市中央区' | 住所1 |
| results.address.address2 | ex.) '天神' | 住所2 |
| results.address.ken_kana | ex.) 'フクオカケン' | 都道府県名カナ |
| results.address.address1_kana | ex.) 'フクオカシチュウオウク' | 住所1カナ |
| results.address.address2_kana | ex.) 'テンジン' | 住所2カナ |
・検索キーワードに対応する住所データが存在しない場合
| 項目名 | 値 | 説明 |
|---|---|---|
| status | 'OK' | データ取得状態 |
| results | array | 取得データを格納 |
| results.method | 'search' | リクエストメソッド |
| results.type | 'json' or 'xml' | レスポンスタイプ |
| results.count | '0' | 取得したデータ件数 |
| results.next | '0' | |
| results.address | 空配列 | 取得データがない |
json で取得したい場合
http://groovelab.asia/zipcode/search.json?keyword=福岡県福岡市
xml で取得したい場合
http://groovelab.asia/zipcode/search.xml?keyword=福岡県福岡市
※results.next が 0でない場合は、リクエストパラメータ start にその値をセットして、
再度検索してください。
例.) results.next が 100 の場合
http://groovelab.asia/zipcode/search.xml?keyword=福岡県福岡市&start=100
PHPのプロファイラー「XHProf」が紹介されていた。
元ネタはphpspot開発日誌より。
前は、XdebugとWinCacheGrindでプロファイルできたが、XHProfだと一度設定すればブラウザだけでプロフィリングできる。チョー便利。
仕事先でNavicatというGUIのRDB管理ツールを教えてもらったので、使用方法などをメモ。
MySQLやPostgreSQLなどのRDBを操作するとき、基本的にはコマンドライン(Windowsならコマンドプロンプト、linuxならtera term)で直接SQL文を書いているが、ただ単にテーブルデータの一覧が見たい時とかはちょっと面倒くさい。こんな時はNavicatを使うと、とても楽。
Navicatには有料版と無料版(Navicat Lite版)があり、無料版は一部機能が制限されているが、普通に使用するには何も問題ない。
インストールは簡単。
アンケートに応えて、メルマガ購読すればダウンロード出来る。
インストールは、ダウンロードしたインストーラを起動して画面にしたがってクリックしていけば、あっという間に完了。
起動後、最初に設定するのはDBへの接続設定。
ローカルマシンのPosgfreSQLに接続したいので、「接続」→「PostgreSQL」をクリックして接続設定画面を表示する。
ホスト名・ポート・初期データベース・ユーザー名・パスワードを入力して確認ボタンをクリックすれば接続設定が保存される。(初期データベースは空で登録した)
作成した接続設定をダブルクリックすると、DB一覧が表示される。
DB名をダブルクリックすると、テーブル情報が表示される。
このNavicatはテーブル、ビュー、ファンクション(ストアドプロシージャ)など基本的な操作が出来るだけでなく、ユーザー管理やダンプ出力、SQLを直接記述してクエリを実行できる。
本番環境は、外部からDB接続するのは難しいだろうが、ローカル開発環境ならGUIで楽にRDBが管理ができる。すばらしい。
でも、こういう便利ツールに慣れてしまうと、本番サーバーにログインして調査するときにSQL文が書けなくなったりしてしまう気が、、、
追記:
「ツール」「オプション」「基本-ドッキング」「ドッキングを使用-ウィンドウをドック-メインウィンドウに」
これで、テーブルデータを表示したとき、別Windowではなく、同一Window内に表示される。
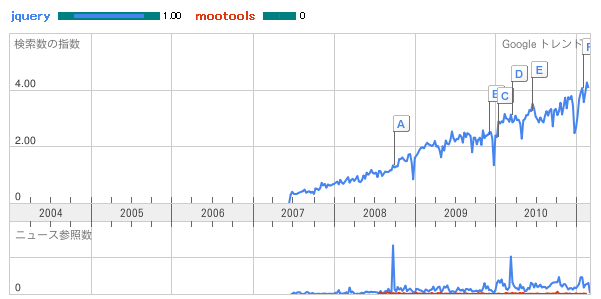
JavaScriptのフレームワークとして、これまではmootoolsを使ってきたのだが、自分の周りを見渡すと自分がマイノリティーであることが発覚。みんな、jQueryを使ってた。。。
という訳で、jQueryについて少し調べてみた。

あれ、、、mootoolsが0、、、
jQuery 38,200,000件 検索結果
mootols 2,530,00件 検索結果
圧倒的だ、、、
jQuery 132件 検索結果
mootools 8件 検索結果
圧倒的だ、、、
てか、mootoolsの日本語の本は無いんだ、、、
jQuery 75620件 参考リンク
mootools 13112件 参考リンク
こんなにmootoolsがマイナーだとは思わなかった。。。
2、3年前にドキュメントを見たときは、絶対mootolsのほうが使いやすいと思ったけど、
jQueryのドキュメントがこんなにも充実していたのは知らなかった。
長いものには巻かれたほうが良いので、今後はjQueryにします。
とりあえず、
を読みながら慣れていこうと思う。
前回設置したCKEditorにCKFinderを設置するこになった。
というわけで、設置方法をメモる。
1.CKFinderをダウンロード
2.ダウンロードしたCKFinderをサーバーに設置
基本的には、公式サイトにドキュメントがあるので、そちらを参考にすればOK。
CKEditor Developers Guide
CKFinder Developers Guide
設置場所はどこでも良いが、CKEditorが設置しているのと同じディレクトリにする。
/home/username/public/js/ckfinder/
(CKEditorは、/home/username/public/js/ckeditor/ に設置している)
3.ckfinder/config.php を修正
・ライセンスコードを記述
$config['LicenseName'] = 'hoge'; $config['LicenseKey'] = 'fuga';
・CheckAuthentication関数を変更
ログインユーザー(管理者)のみファイルアップロードが可能にしたいので、認証ロジックを組み込む。
function CheckAuthentication()
{
include 'lib/Admin/Auth.php';
return AdminAuth::isAuthorized();
}
※【AdminAuth】クラスは自作クラス
・baseURLを変更
ログインユーザーごとにアップロードディレクトリを変更する。
if ( CheckAuthentication() )
{
$identity = AdminAuth::getInstance()->getIdentity();
$baseUrl = '/uploads/'.$identity->userid.'/';
}
4.CKEditorを組み込んでいる入力画面を修正
・jsファイルを読み込み
<script type="text/javascript" src="/js/ckfinder/ckfinder.js"></script>
・CKEditorのtoolbar に ['Image','Flash'] を追記
・CKEditorにCKFinderをセットアップ
var editor = CKEDITOR.replace( 'editor' , {
・・・
config.filebrowserBrowseUrl = '/js/kcfinder/browse.php?type=files';
config.filebrowserImageBrowseUrl = '/js/kcfinder/browse.php?type=images';
config.filebrowserFlashBrowseUrl = '/js/kcfinder/browse.php?type=flash';
config.filebrowserUploadUrl = '/js/kcfinder/upload.php?type=files';
config.filebrowserImageUploadUrl = '/js/kcfinder/upload.php?type=images';
config.filebrowserFlashUploadUrl = '/js/kcfinder/upload.php?type=flash';
});
・イメージプロパティダイアログやFlashプロパティダイアログのタブの順番が気にくわないので、アップロードタブを一番左にセットする 参考
CKEDITOR.on( 'dialogDefinition', function( ev )
{
var dialogName = ev.data.name;
var dialogDefinition = ev.data.definition;
if ( dialogName == 'image' || dialogName == 'flash' )
{
var contents = dialogDefinition.getContents( 'Upload' );
dialogDefinition.removeContents( 'Upload' );
dialogDefinition.addContents( contents, 'info' );
}
});
これで、CKFinderを使えるようになった。