WYSIWYGエディタは「CKEditor」 + 「CKFinder」を利用していたが、「KCFinder」というツールを見つけた。
CKFinderは有料だが、KCFinderは無料で利用可なので、早速導入してみた。
インストールはこちらを参考にさせていただきました。
では、早速インストールしてみる。
1.CKEditorをインストール
(詳細は省略)
2.KCFinderをダウンロード
3.ダウンロードしたKCFinderををサーバーに設置
CKEditorを doc_root/js/ckeditor に設置しているので、
KCFinderを doc_root/js/kcfinder に設置する
4.kcfinder/config.php に追記
// override config setting
$_CONFIG['disabled'] = !CheckAuthentication();
$_CONFIG['uploadURL'] = '/uploads/';
$_CONFIG['uploadDir'] = 'doc_root/uploads/';
// ユーザー認証
function CheckAuthentication() {
include 'lib/Admin/Auth.php';
return AdminAuth::isAuthorized();
}
※【AdminAuth】クラスは自作クラス
5.CKEditorにKCFinderをセットアップ
ckeditor/config.js を修正
CKEDITOR.editorConfig = function( config )
・・・
config.filebrowserBrowseUrl = '/js/kcfinder/browse.php?type=files';
config.filebrowserImageBrowseUrl = '/js/kcfinder/browse.php?type=images';
config.filebrowserFlashBrowseUrl = '/js/kcfinder/browse.php?type=flash';
config.filebrowserUploadUrl = '/js/kcfinder/upload.php?type=files';
config.filebrowserImageUploadUrl = '/js/kcfinder/upload.php?type=images';
config.filebrowserFlashUploadUrl = '/js/kcfinder/upload.php?type=flash';
});
これでインストール完了。
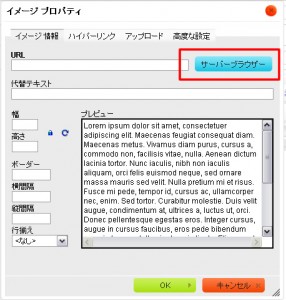
6.実際にアクセスしてみる。
「サーバーブラウザ-」をクリック
あれ?まっしろ、、、
原因を調査すると、kcfinder/core/autoload.php に定義されている function __autoload() が正常に動作していない様子。
自分のソースではZendFramework なども使用しているため、__autoload() が上書きされてしまったようだ。
7.ということで、再度 kcfinder/config.php に追記
// __autoloaderが上書きされるので再定義
spl_autoload_register('kcfinderAutoload');
function kcfinderAutoload($class) {
if ($class == "uploader")
require "core/uploader.php";
elseif ($class == "browser")
require "core/browser.php";
elseif (file_exists("core/types/$class.php"))
require "core/types/$class.php";
elseif (file_exists("lib/class_$class.php"))
require "lib/class_$class.php";
elseif (file_exists("lib/helper_$class.php"))
require "lib/helper_$class.php";
}
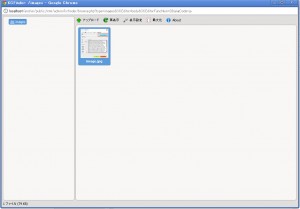
再度アクセスする。
めでたく表示されました。
ちなみにファイルのアップロードは、FireFoxやGoogleChromeならドラッグ&ドロップでも行えます。
便利!!
「KCFinder」は「CKFinder」と遜色なく使える。
ただし注意点として、KCFinderは以下の条件が必要
- WebサーバはApache2
- PHP5をApacheのモジュールとしてインストール
(できればPHPのバージョンは5.3以上) - PHPのGD、ZIPモジュール利用可
- IE6なんてサポートしません